Atualizar versão do Django na Locaweb 1.3.1 – versão mais nova
Post Atualizado em: 12 de Setembro de 2011
Este post é destinado a quem hospeda seus websites em Django na Locaweb e quer usar a versão mais nova do Django.
Por default é oferecido o Django versão 1.1.1, mas se você quer atualizá-lo para a última versão (hoje 1.3.1) e para futuras novas versões, basta seguir estes passos abaixo:
1 – Criar o diretório .python/lib – aqui é onde será instalados todos os pacotes desejados:
mkdir -p $HOME/.python/lib
2 – Acessar o diretório home:
cd $HOME
3 – Editar o arquivo .bashrc:
vi .bashrc
4 – Acrescentar esta linha no arquivo:
export PYTHONPATH=$HOME/.python/lib
5 – Atualizar o .bashrc:
source .bashrc
6 – Criar uma pasta de instaladores:
mkdir -p $HOME/instaladoresPython
7 – Acessar a pasta de instaladores:
cd $HOME/instaladoresPython
8 – Fazer o download do django novo (1.3):
wget http://media.djangoproject.com/releases/1.3/Django-1.3.1.tar.gz
9 – Instalar o django no diretório do usuário:
easy_install-2.6 -d $HOME/.python/lib/ Django-1.3.tar.gz
10 – Editar o arquivo index.wsgi na pasta home de sua aplicação:
vi $HOME/public_html/minhaapp/index.wsgi
11 – Acrescentar estas duas linhas logo no começo do arquivo index.wsgi:
import site
site.addsitedir('/home/storage/e/90/a3/seudominioaqui/.python/lib')
Observação: É necessário colocar o caminho completo, não funciona apelidos tais como $HOME.
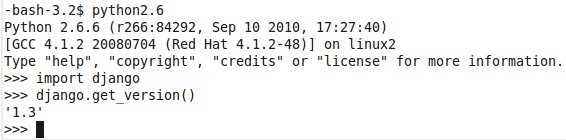
12 – Pronto ! Vamos agora conferir se foi instalado corretamente

Observações:
1 – Não é necessário colocar a linha addsitedir em nenhum arquivo .py, apenas no index.wsgi
2 – Leva um tempo para as alterações na Locaweb surtirem efeito, o apache carrega a cada 3 horas aproximadamente
3 – Sempre que fizerem algum ajuste em sua aplicação use o comando “touch index.wsgi” para que o apache perceba que é necessário recarregar sua aplicação
4 – Sejam Felizes
Referência: http://wiki.locaweb.com.br/pt-br/Modulos
Legal, estamos usando a última versão !!! Eu mesmo uso isto para trabalhar sempre na última versão oficial do Django !
Abraços a todos e até a próxima !
Victor Jabur